Async vs Defer cosa sono e quale scegliere?
Quando si tratta di velocizzare il caricamento di una pagina web, due opzioni comuni sono l’utilizzo degli attributi async e defer. Entrambi consentono al browser di continuare a caricare la pagina mentre i file JavaScript vengono elaborati. Tuttavia, c’è una differenza fondamentale tra i due. L’opzione async carica il file JavaScript indipendentemente dalla sua posizione nel documento HTML, mentre l’opzione defer mantiene l’ordine dei file. In altre parole, se l’ordine dei file è importante per il corretto funzionamento della pagina, è meglio utilizzare l’attributo defer. Se l’ordine non è importante, l’attributo async può aiutare a velocizzare il caricamento della pagina.
Async e defer: Differenze e vantaggi
Il modo in cui funzionano questi attributi è che consentono di caricare i file JavaScript in modo asincrono. Ciò significa che il browser può continuare a caricare il resto del sito web mentre il file JavaScript viene caricato. Ciò può aiutare a ridurre i tempi di caricamento della pagina.
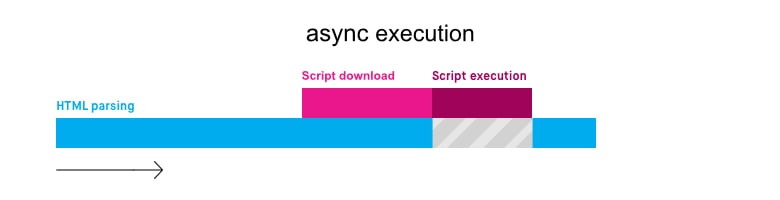
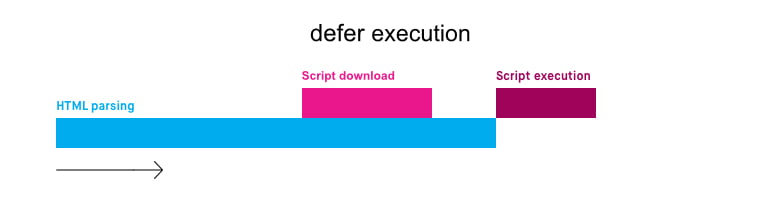
La differenza principale tra async e defer è che con async il file JavaScript viene eseguito non appena è stato scaricato, anche se il resto della pagina non è stato ancora caricato. Con defer, il file JavaScript viene scaricato in modo asincrono, ma viene eseguito solo dopo che il resto della pagina è stato caricato.
Ci sono alcune situazioni in cui è meglio utilizzare async e altre situazioni in cui è meglio utilizzare defer. Se il file JavaScript deve essere eseguito immediatamente, è meglio utilizzare async. Se il file JavaScript non è necessario per il rendering della pagina, è meglio utilizzare defer.
Un’altra cosa importante da tenere a mente quando si utilizzano questi attributi è che non funzionano su tutti i browser. In particolare, non funzionano su Internet Explorer 9 e versioni precedenti. Ciò significa che è necessario verificare la compatibilità del browser prima di utilizzare questi attributi.
Infine, utilizzare una tabella può essere un ottimo modo per riepilogare le differenze e i vantaggi di async e defer. Qui di seguito è riportata una tabella che riassume i punti principali:
| Attributo | Differenza | Vantaggi |
|---|---|---|
| Async | Il file JavaScript viene eseguito non appena scaricato, anche se il resto della pagina non è stato caricato. | Prestazioni migliorate, tempo di caricamento ridotto. |
| Defer | Il file JavaScript viene scaricato in modo asincrono, ma viene eseguito solo dopo che il resto della pagina è stato caricato. | Prestazioni migliorate, tempo di caricamento ridotto, migliore compatibilità del browser. |
In conclusione, async e defer sono due attributi importanti da utilizzare quando si vuole migliorare le prestazioni del sito web. Ci sono alcune differenze tra i due, così come alcuni vantaggi che possono essere ottenuti con l’utilizzo di ciascuno. Tuttavia, è importante tenere a mente che non funzionano su tutti i browser e che è necessario verificare la compatibilità del browser prima di utilizzarli.
Come scegliere tra Async e Defer per migliorare le prestazioni del sito
Quando si tratta di migliorare le prestazioni del sito web, una delle cose da prendere in considerazione è la scelta tra async e defer. Entrambi i metodi consentono di caricare i file JavaScript in modo asincrono, consentendo al sito di caricarsi più rapidamente. Ma qual è la differenza tra i due?
Il metodo async consente al browser di continuare a caricare il DOM mentre il file JavaScript viene scaricato. Tuttavia, questo metodo non garantisce che il file venga eseguito nell’ordine in cui è stato caricato, quindi potrebbe causare problemi di funzionamento del sito.
L’altro metodo, defer, consente di caricare il file JavaScript in modo asincrono, ma garantisce che i file vengano eseguiti nell’ordine in cui sono stati caricati. Ciò è particolarmente importante se il file JS dipende da altri file JS. Anche se scaricati in modo simile, i file asincroni vengono eseguiti immediatamente dopo il download, ma i file differiti vengono eseguiti dopo il completamento dell’analisi del documento HTML. Pertanto, l’effetto dei file asincroni può essere visto abbastanza presto sulle pagine Web rispetto ai file differiti. Questo è il motivo per cui potresti voler utilizzare async per i file JS che sono richiesti in anticipo nelle pagine Web e utilizzare defer per i file JS che non sono richiesti in anticipo. Ad esempio, se i contenuti above fold di una pagina Web hanno un dispositivo di scorrimento dell’immagine la cui funzionalità dipende da un file JS che utilizza il caricamento posticipato, potrebbe essere necessario un po’ di tempo prima che il dispositivo di scorrimento dell’immagine diventi operativo dopo che è già stato caricato sullo schermo. Quindi, usare async con quel file JS potrebbe essere un’opzione migliore.
In definitiva, la scelta tra async e defer dipende dalle esigenze specifiche del progetto. La scelta sbagliata può compromettere le prestazioni del sito e creare problemi di funzionamento. Per saperne di più sulla differenza tra async e defer, consulta la pagina di Wikipedia: https://it.wikipedia.org/wiki/HTML#async_e_defer.
Async vs Defer: Qual è il migliore per il tuo sito web?
Async e Defer sono due opzioni importanti per l’ottimizzazione dei tempi di caricamento delle pagine del tuo sito web. La differenza principale tra i due metodi è che la prima opzione carica gli elementi in ordine casuale, mentre la seconda sempre nello stesso ordine.

Se utilizzi Async, il browser caricherà gli elementi nel momento in cui sono pronti, senza preoccuparsi dell’ordine. Questo può danneggiare l’esperienza dell’utente poiché le immagini potrebbero apparire fuori sequenza. Inoltre, se utilizzi codice JavaScript, potrebbe portare a errori.
D’altra parte, con Defer, ogni elemento viene caricato in ordine sempre uguale. Ciò significa che le immagini e gli altri elementi verranno caricati nella giusta sequenza. Questa opzione è più comune quando si tratta di codice JavaScript.

In generale, l’utilizzo del defer è la scelta migliore per la maggior parte dei siti web, in quanto offre un ordine preciso e un’esperienza utente migliore. Se hai una pagina molto complessa e con molti elementi, Async potrebbe essere la tua soluzione.




