Come differire le immagini fuori schermo
La velocità è molto importante per la SEO e la conversione. Ma quando si cerca di ottimizzare un sito Web per la velocità, può richiedere molto tempo con così tante cose da fare. Di solito dovresti di tanto in tanto testare il sito e assicurarti che non funzioni male. Non sai mai cosa c’è di nuovo là fuori. Nel mondo della SEO le cose cambiano molto spesso e molto velocemente.
Se hai controllato il tuo sito web attraverso strumenti di test di velocità come Google PageSpeed Insight o Web.dev, uno degli avvisi che potresti ricevere è quello di “defer offscreen images”. Dovresti sapere perché il rinvio delle immagini fuori schermo può aumentare la velocità del tuo dispositivo mobile, i fattori più importanti che influenzano la tua velocità sono l’hosting e il tema. Ma come funziona esattamente il differimento delle immagini? Quando una pagina viene caricata, anziché caricare tutte le immagini contemporaneamente, solo quelle che sono immediatamente visibili all’utente vengono caricate. Le immagini che non sono visibili all’inizio verranno caricate solo quando l’utente si sposta verso di esse nella pagina.
Vantaggi del differimento delle immagini
Il differimento delle immagini offre diversi vantaggi per il tuo sito web:
- Velocità di caricamento migliorata: Caricando le immagini in modo differito, consenti alla pagina di caricarsi più rapidamente, riducendo al minimo i tempi di attesa per l’utente.
- Migliorare l’esperienza utente: Una pagina che si carica in modo più veloce offre una migliore esperienza utente, riducendo il tasso di abbandono e aumentando il coinvolgimento dell’utente.
- Migliorare la classifica nei motori di ricerca: I motori di ricerca tengono conto della velocità di caricamento delle pagine nel determinare la classifica dei risultati di ricerca. Utilizzando il differimento delle immagini, puoi ottenere un miglior posizionamento nei risultati di ricerca.
Perché misurare l’impatto del differimento delle immagini?
Capire l’impatto del differimento delle immagini sulle performance del sito web è essenziale per migliorare l’esperienza utente e ottenere una posizione migliore nei motori di ricerca.
Una delle metriche chiave per misurare l’impatto del differimento delle immagini è il tempo di caricamento della pagina. Uno studio condotto da Google ha rivelato che gli utenti tendono ad abbandonare il sito se il tempo di caricamento è superiore a 3 secondi. Ridurre il tempo di caricamento della pagina può contribuire a diminuire il tasso di abbandono e migliorare l’esperienza utente complessiva.
Inoltre, i motori di ricerca come Google danno grande importanza alla velocità di caricamento della pagina come fattore di ranking. Un sito web più veloce può ottenere una posizione migliore nelle SERP (Search Engine Results Page) e attirare un maggior numero di visite organiche.
Come misurare l’impatto?
Per misurare l’impatto del differimento delle immagini sulle performance del sito web, è possibile utilizzare diverse strumenti e metriche. Ecco alcuni suggerimenti utili:
| Metriche | Descrizione |
|---|---|
| Tempo di caricamento della pagina | Misurare il tempo impiegato per caricare completamente la pagina, comprese le immagini. |
| Numero di richieste HTTP | Contare il numero di richieste HTTP necessarie per caricare le immagini e valutare se ci sono possibilità di riduzione. |
| Dimensione media delle immagini | Calcolare la dimensione media delle immagini presenti nel sito web e valutare se è possibile ridurre la dimensione senza comprometterne la qualità. |
| Percentuale di immagini differite | Calcolare la percentuale di immagini che vengono differite rispetto a quelle caricate immediatamente. |
Come ottimizzare le immagini?
Una volta misurato l’impatto del differimento delle immagini, è possibile prendere provvedimenti per ottimizzare il carico delle immagini e migliorare le performance complessive del sito web. Ecco alcuni consigli utili:
- Utilizzare formati di immagine leggeri come JPEG o PNG.
- Comprimere le immagini per ridurne la dimensione senza comprometterne la qualità visiva.
- Utilizzare strumenti di caching per salvare una copia delle immagini nel browser dell’utente, riducendo così il numero di richieste HTTP.
- Utilizzare lazy loading per differire le immagini e caricarle solo quando necessario.
Il differimento delle immagini può avere un impatto significativo sulle performance del sito web. Misurare questo impatto e prendere provvedimenti per ottimizzare il carico delle immagini può aiutare a migliorare l’esperienza utente, il posizionamento nei motori di ricerca e il successo complessivo del sito web.
Come implementare il differimento delle immagini
Per implementare il differimento delle immagini sul tuo sito web, puoi utilizzare alcune tecniche comuni, come:
- Lazy loading: Utilizzando script JavaScript o librerie come “LazyLoad”, puoi ritardare il caricamento delle immagini fino a quando non diventano visibili nella finestra del browser.
- Data-URI: Converti le immagini in formati di dati speciali chiamati URI dei dati, in modo da poterle caricare solo quando necessario.
- CSS background-image: Utilizza il background-image del CSS per caricare le immagini solo quando necessario, riducendo così i rallentamenti del caricamento delle pagine.
Cosa significa differire le immagini fuori schermo
Rinviare le immagini fuori schermo significa ritardare il caricamento delle immagini che non sono ancora visibili all’utente. Ciò consentirà al browser di concentrarsi sul caricamento solo di ciò che è necessario e, in ultima analisi, sul rendere il sito Web più veloce.
Se hai molte immagini sui tuoi post o sulla home page, quando un utente visita il tuo sito, il browser inizia immediatamente a caricare tutto. Se le immagini sono molte, il rendering della pagina per l’utente può richiedere molto tempo.
Ma quando rinvii le immagini fuori schermo, le immagini verranno caricate solo quando l’utente le scorre. Tieni presente che non sono solo le immagini che puoi rinviare, ma anche la maggior parte delle risorse del tuo sito Web può essere rinviata fino a quando non saranno necessarie.
Come rinviare le immagini fuori schermo in WordPress
Puoi rinviare le immagini fuori schermo caricando lentamente le immagini. Il caricamento lento assicurerà che le immagini vengano caricate solo quando sono necessarie. Ciò a sua volta renderà il sito web più veloce.
Una volta che sei in grado di caricare le immagini e altre risorse che impediscono il caricamento rapido della tua pagina. Il “differimento delle immagini fuori schermo” da Google PageSpeed Insight e altri strumenti di test scompariranno.
Segui questi passaggi per rinviare le immagini fuori schermo in WordPress:
1. Installa un plug-in Lazy loading
Esistono molti plug-in di caricamento lento disponibili gratuitamente nella directory dei plug-in di WordPress. Puoi andare su Plugin, aggiungere nuovo quindi digitare il caricamento lento. Installa chiunque abbia buone recensioni.Inoltre, se stai utilizzando Jetpack e autoptimize, hanno opzioni Lazy Load.
2. Attiva lazy loading
Una volta installato il plug-in, assicurati di attivare l’opzione di caricamento lento. Se disponi di un plug-in della cache con una funzione di lazy load, assicurati di attivare tale opzione.
3. Svuota la cache.
Una volta attivato il caricamento lento, svuota la cache e questo è tutto!
Puoi testare di nuovo il tuo sito, l’avviso dovrebbe essere sparito!
Rimanda il plug-in di WordPress per le immagini fuori schermo
I plug-in di rinvio delle immagini offsreen sono gli stessi dei plug-in di Lazy load. Eccone alcuni di seguito:
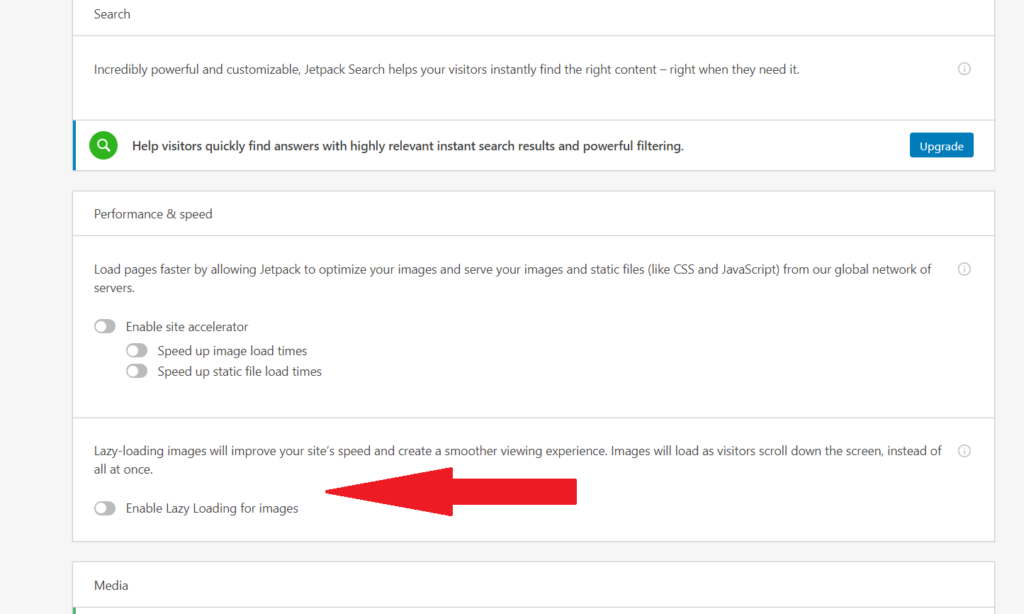
1. Jatpack
Jetpack è uno dei plugin WordPress più popolari con oltre 5 milioni di installazioni attive. Se hai già installato Jetpack, non è necessario installare un plug-in aggiuntivo per il lazy loading.
Basta attivare il lazy loading in Jetpack. Per attivare vai alle impostazioni di Jetpack, quindi nella scheda delle prestazioni, scorri verso il basso e abilita il Lazy load.

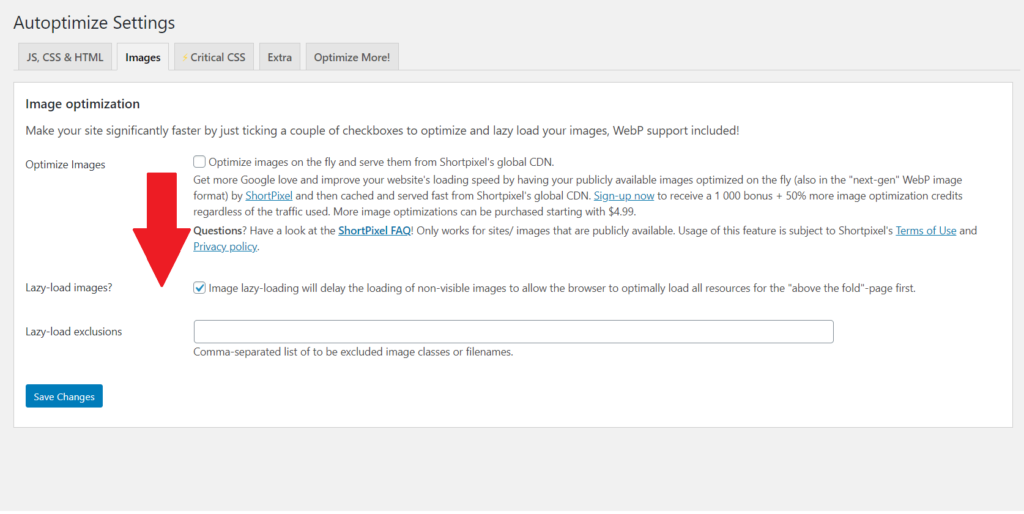
2. Autoptimize
Autoptimize è un plugin per le prestazioni molto popolare. Se stai utilizzando Autoptimize, non è necessario installare un plug-in lazy load poiché Autoptimize ha la stessa funzionalità.
Vai alle impostazioni di Autoptimize, quindi fai clic sulla scheda delle immagini e abilita il caricamento lento.

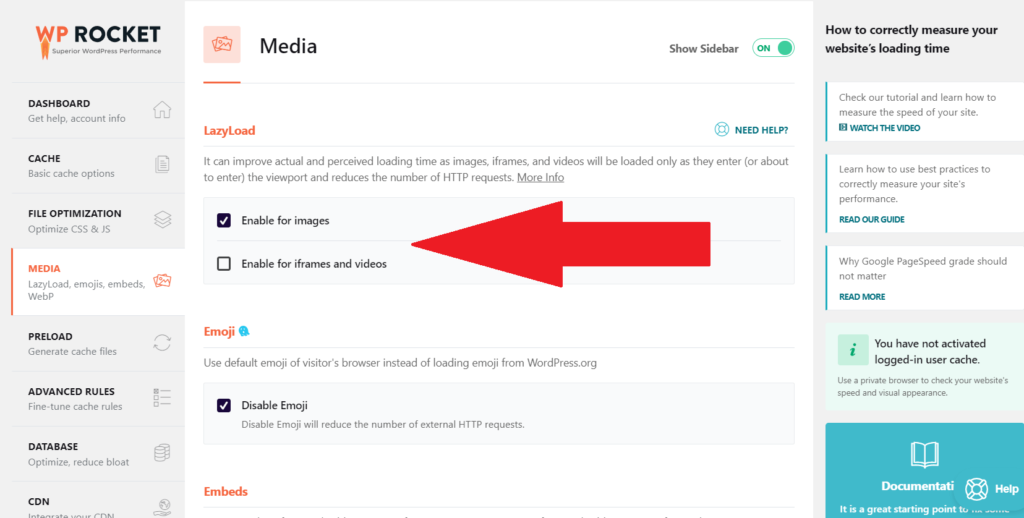
3. WP Rocket
WP Rocket è il plug-in di memorizzazione nella cache di WordPress premium più popolare. Se usi WP Rocket, non hai bisogno di nessun altro plugin, hanno il caricamento lento abilitato.
Vai alle impostazioni di WP Rocket quindi fai clic su media, da lì puoi abilitare il lazy load.

4. Cache LiteSpeed
Se stai usando il Plug-in Cache LiteSpeed, Ha una funzione di caricamento pigro. Per attivare, vai semplicemente alla sezione multimediale e lì puoi abilitare il lazy load.
5. a3 Lazy Load
Se hai solo bisogno di un plug-in per il caricamento pigro da solo, allora a3 Lazy Load è un buon plugin per questo. Basta andare su plugin> aggiungi nuovo. Cerca a3 Lazy Load. Installa e attiva. Quindi vai alle impostazioni del plug-in e attiva il lazy load.
In generale, alcuni temi, alcuni plug-in di cache e alcuni plug-in di ottimizzazione delle immagini sono dotati di questa funzionalità.
Domande frequenti (FAQ)
Che cos’è il “rinviare le immagini fuori campo”?
Rinviare le immagini fuori schermo significa semplicemente ritardare il caricamento delle immagini che non sono necessarie. Questo aiuta ad accelerare la velocità di un sito Web caricando le immagini solo quando è necessario.
Come differisco le immagini fuori schermo in WordPress?
Per rinviare le immagini fuori schermo in WordPress, installa semplicemente un plug-in di Lazy Load. Puoi anche verificare se il tuo plug-in di memorizzazione nella cache o il plug-in di ottimizzazione delle immagini ha una funzione di Lazy load, basta attivarlo.




